Module 3 of Cartography was based on cartographic design; essentially, this consisted of applying the information we have learned in Modules 1 and 2, and applying additional cartographic theories to create an effective map that is aesthetically pleasing and visually harmonious. The principles discussed in this module were as follows: creating a visual hierarchy, contrast, a proper figure-ground relationship, and balance. To demonstrate our understanding of these concepts, we were tasked with creating a map of Washington D.C. that illustrates the location of schools throughout Ward 7, specifically.
To create this map, shapefiles were provided that included many elements of Washington D.C., including interstates, highways, roads, neighborhoods, parks, rivers, Ward 7, and school locations located in Washington D.C. After these were imported into ArcGIS, discretion could be used to decide which elements were necessary, which were not, and what information was needed to effectively convey the required information.
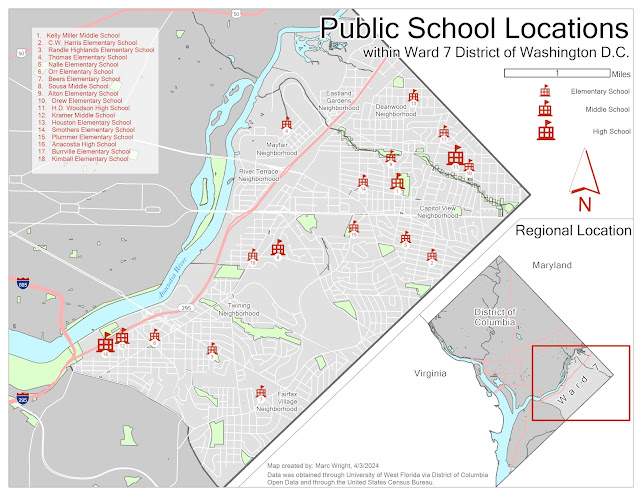
The first decision that was made was to incorporate all map elements on a landscape page orientation. I created a layout in portrait and one in landscape to see which map could utilize a larger scale, but there was no significant difference. I chose landscape because I thought it would create an opportunity for a more interesting final product. After this decision had been made, I began playing with color schemes that would begin to establish a visual hierarchy on the page. For this project, I decided to color the base map with various shades of grey and use a few additional hues to accentuate certain landmarks that exist within the city. For these landmarks, I chose hues of red, blue, and green to identify major highways [roads were left white in color], rivers, and parks that lie within Ward 7 of Washington D.C. While these colors are conventional cartographic standards for these particular types of landmarks, I deliberately chose to incorporate unsaturated values of these colors to avoid confusion within the visual hierarchy I was trying to establish. Next, I chose a dark, burnt red color for the school icons that exist throughout the map. This dark red created a strong presence on the map, telling the reader that school locations were the story being told. Finally, a black san serif font type was used in the title, and the burnt red was used on other map elements to also add to the visual hierarchy on the page.
The color choices incorporated were also chosen to create an appropriate amount of contrast on the map. The greys and other hues used in the base map create a vast amount of contrast with the white space that lies on the outside edges of the layout, while the burnt red color of the icons and legend creates a high contrast with the base map they lie on top of. Without, this high volume of contrast, the map reader's eyes would not be drawn directly to the school icons and the title block subsequently; this would create visual confusion while looking at the map and the essential information would be lost in translation. This is the reason that contrast plays such an integral role in the cartographic process.
According to the text we were given, a proper figure-ground relationship is established within areal features by filling the focal area with lighter tones, and using darker tones on the surrounding areas. Conversely, to employ a figure-ground relationship with points that lie on the map, darker colors give the thematic icons a heavier presence, increasing their visual weight on the page. This is also illustrated by the color scheme used throughout the map. The focal point of the map [Ward 7] was filled with a lighter grey [10%], while the remaining Washington D.C. area was filled with a darker shade of grey [20%]. Additionally, the school icons were given the burnt red shade to establish prominence on the map. Not only do these color schemes aid in establishing a visual hierarchy, but they also form a proper figure-ground relationship that accentuates the importance of the schools within Ward 7 to the map viewer.
Finally, I decided to utilize the angles of the Washington D.C. municipal boundary to create harmony between the map and the outlying map elements. To accomplish this, I arranged to title, subtitle, scale bar, legend, and North arrow in an angular fashion that loosely follows the northeasterly boundary of Washington D.C. For the inset map, I chose to create a polygonal shape that replicated the angle of the southeasterly border. To tie it all in, I chose to align the top edge of the inset map with the major arterial road that dissects Ward 7. With the alignment of all these lines and angles, a visual harmony was created on a page that consists of a very asymmetrical layout.
This exercise was a great opportunity to expand our knowledge of this complex software platform, and I learned many things while creating this map. The greatest challenge I encountered was finding an efficient way to create the interstate labels. While the shield icons are included in the ArcGIS icon gallery, there was no field in the attribute table for the interstate feature class that included only the interstate number; all fields included the word "interstate". To properly label the shield icons with only the number, I created a new field in the attribute table, executed the 'calculate field' function, and found an Arcade function that extracted the text following a delimiter [a space in this particular case]. This created a field that included ONLY the interstate number, which I used to create labels for these roadways. The other customization that I had to make was to add the word "neighborhood" after the neighborhoods that were being labeled. Without the word 'neighborhood', the labels seemed arbitrary and confusing to anyone who is not from the D.C. area. To remedy this, I added a simple VBscript code to the label properties window that added a line break and the desired text; this added code read as follows: VBcrlf & "Neighborhood".
Overall, I am extremely pleased with the final product of Module 3, and I feel confident that my map exemplifies my understanding of the principles outlined in the text.





No comments:
Post a Comment